
If you have a static website and you want a simple solution, S3 and Cloudfront are great choices. Also, we will get an SSL certificate for our domain and it will be free.
Prerequisites
Before the deployment of this terraform module, make sure your hosted zone exists in Route 53 and move your domain to Route53 by changing NS records on your DNS provider.
We will use 4 AWS Services;
- S3 — Storing website files (HTML, CSS, JavaScript)
- Cloudfront — CDN
- Certificate Manager — SSL Certificate
- Route 53 — DNS records
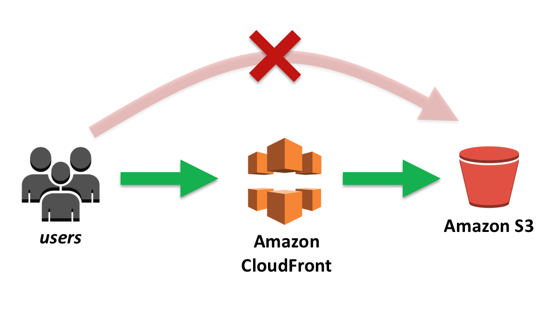
Since we are using Cloudfront we don’t need the public bucket, so we will create a private S3 bucket. We will use OAI (Origin Access Identity) settings when we create Cloudfront. This means that only our Cloudfront distribution can access and read the files in our S3 bucket. Also, we will create an SSL certificate from Certificate Manager and Cloudfront redirect all HTTP traffic to HTTPS.
Change these two variables in the terraform.tfvars file.
You can now run this module when you change the variables.
After the deployment is completed upload your website files to in S3 Bucket. I configured DefaultRootObject as index.html. Basically, when users access your root URL they will see index.html file.
I just uploaded a simple HTML file.
Congratulations. You made it. :)
Hope you find this tutorial helpful!
Start blogging about your favorite technologies, reach more readers and earn rewards!
Join other developers and claim your FAUN account now!

Emre Oztoprak
DevOps Engineer, Teknasyon
@emreoztoprakUser Popularity
57
Influence
6k
Total Hits
1
Posts




















Only registered users can post comments. Please, login or signup.