In this tutorial, I’m going to illustrate how to handle Continuous Integration and deployment using GitHub actions.
Goals: Using GitHub Actions to automate:
- Building and pushing docker image to DockerHub,
- Deploy updates to Vercel for every push and pull request.
Prerequisite
- A React App
- A Vercel Account
- DockerHub Account
- Basic knowledge of Docker, Vercel, and GitHub
You can get the final codes on GitHub, Let’s get right in;
Step 1. Check React App is working
You could decide to create a new React project or use an existing React project. For the tutorial, I will be using an existing Ecommerce App.
- let’s start our React app to check that it’s working, run npm start,
it should be running on local host:3000
Step 2. Setup for Docker
- To Build a docker image for the App, Add Dockerfile and .dockerignore file to the root of the project folder.
- Add to the .gitignore file
**/node_modules
**/npm-debug.log
Read more on building and running docker image on docker desktop
- Push your work to GitHub.
Step 3. Workflow for GitHub Action
- On the repository for the app, click on Actions
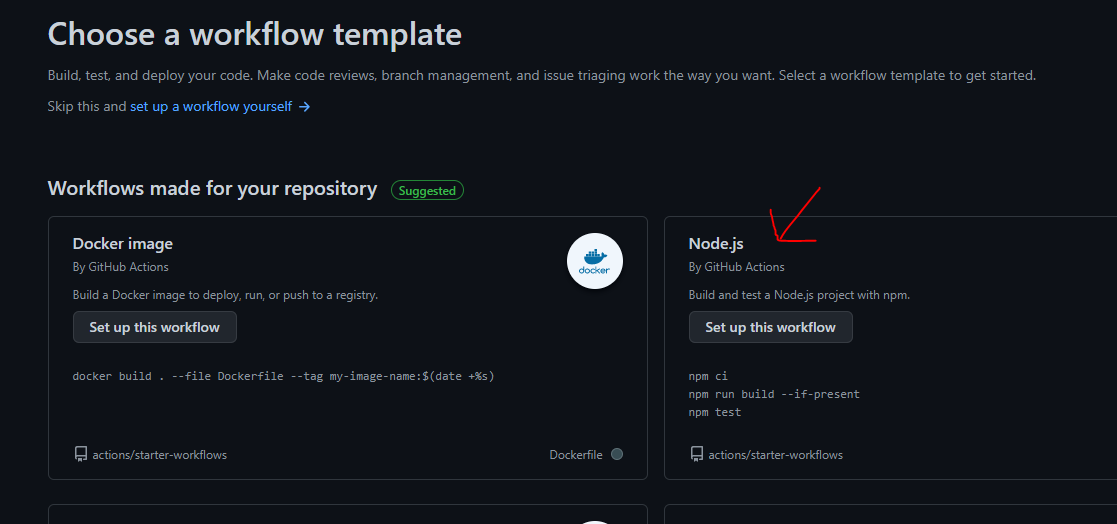
- On the Actions page, we have various CI templates in the GitHub Marketplace, to get started in building the workflow, we will use the Nodejs template.
- Click on the “set up this workflow” to see the default YAML file, and replace the codes with this below:
For Docker image:
- You have to initialize a new repo in DockerHub where the image would be pushed to. I created a repo called “shopping-app-react”
- Go to ” settings/secrets/actions” in GitHub to create a secret for each of the parameters:
REACTUSERNAME : A user name for the docker image; “use any name”
DOCKERHUB_TOKEN: Token is obtained from DockerHub, go to “account setting/security”, you would have to create one if you don’t have it.
For Vercel:
- Deploy your project to Vercel from your local machine using the Vercel Cli on. Learn here
The deployment creates a `.vercel` folder in your project with a `project.json` containing the `projectID` and `orgID`. - Create a secret token in GitHub for each of the parameters: VERCEL_TOKEN: create a token on Vercel with the name,
VERCEL_ORG_ID and PROJECT_ID: `orgID` and `projectID` - Your repo on GitHub must be on the main branch.
If all is rightly done, you should have your workflow on GitHub running and completed
After that, go ahead to check your DockerHub and Vercel for the latest updates.
Start blogging about your favorite technologies, reach more readers and earn rewards!
Join other developers and claim your FAUN account now!
User Popularity
71
Influence
6k
Total Hits
1
Posts
























Only registered users can post comments. Please, login or signup.